[GitHub Blog] 메인 페이지 수정하기
🎨 메인 페이지 스타일 옵션
minimal-mistakes 테마는 메인 페이지를 다양한 방식으로 구성할 수 있습니다. 기본부터 커스텀까지 단계별로 알아보겠습니다.
1. 기본 스타일 (Recent Posts)
# index.html
---
layout: home
author_profile: true
---
 기본 설정 시 최근 게시물 5개가 리스트 형태로 표시
기본 설정 시 최근 게시물 5개가 리스트 형태로 표시
2. 그리드 레이아웃
# index.html
---
layout: home
author_profile: true
entries_layout: grid # 그리드 레이아웃으로 변경
---

그리드 레이아웃을 적용하면 카드 형태로 포스트가 표시
🚀 커스텀 메인 페이지 만들기
1. index.md 생성하기
# _pages/index.md
---
layout: single
title: ""
permalink: /
author_profile: true
sidebar_main: true
classes: wide
---
<div style="background: linear-gradient(145deg, #fff4e6, #ffe8cc); padding: 25px; border-radius: 15px; margin: 30px auto; max-width: 800px;">
<h3 style="color: #ff6b6b; margin-bottom: 20px; text-align: center; font-size: 2.2em;">⚠️ WARNING ⚠️</h3>
<!-- 개발자 규칙 섹션 -->
</div>
<div class="grid__wrapper">
<!-- 카테고리 카드 섹션 -->
</div>
<div style="background: linear-gradient(145deg, #f8f9fa, #e9ecef); padding: 30px; border-radius: 15px;">
<!-- 최근 포스트 섹션 -->
</div>
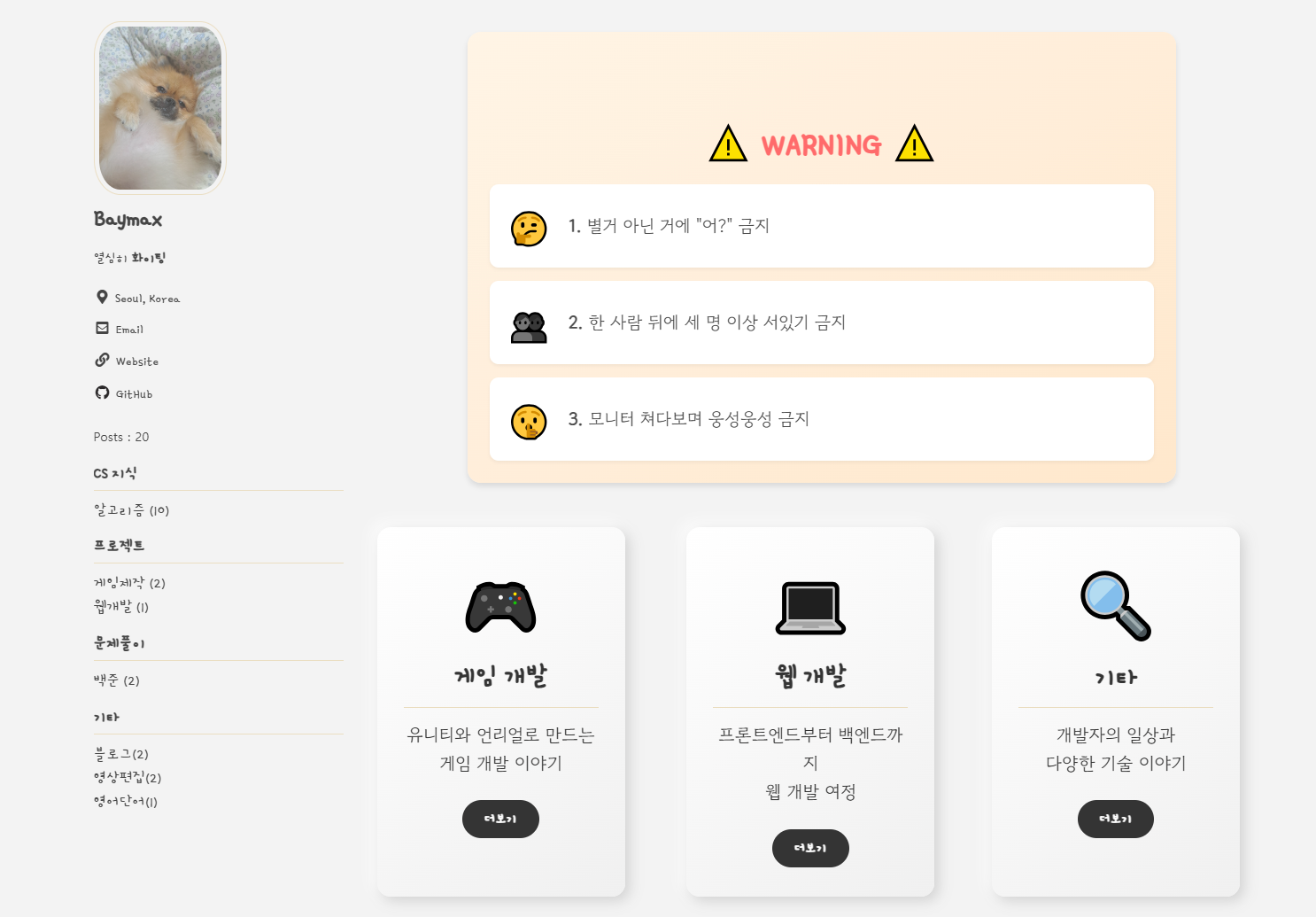
 커스텀 index.md를 사용하면 원하는 디자인으로 메인 페이지를 구성할 수 있습니다
커스텀 index.md를 사용하면 원하는 디자인으로 메인 페이지를 구성할 수 있습니다
💡 주요 설정 팁
파일 우선순위
index.html과index.md가 동시에 있다면index.html이 우선 적용됩니다- 커스텀 페이지를 사용하려면 기존
index.html을 제거하세요
레이아웃 옵션
classes: wide # 전체 너비 사용
sidebar_main: true # 메인 사이드바 활성화
author_profile: true # 프로필 표시
스타일링 팁
- CSS Grid를 활용한 반응형 레이아웃
- 그라데이션과 그림자로 입체감 추가
- 적절한 여백과 둥근 모서리로 모던한 디자인
- 섹션별 구분을 위한 배경색 활용
⚙️ 추가 커스터마이징
포스트 표시 개수 조정
paginate: 5 # _config.yml에서 설정
사이드바 위젯 추가
sidebar:
nav: "docs" # _data/navigation.yml에서 설정
🔍 참고: 더 다양한 레이아웃과 디자인 옵션은 minimal-mistakes 테마 문서를 참조하세요.

댓글남기기