[웹개발] 2. HTML 기초: 웹 페이지의 뼈대 만들기
1. HTML이란?

HTML(HyperText Markup Language)은 웹 페이지의 구조를 정의하는 마크업 언어입니다.
웹 브라우저는 HTML 문서를 읽어 우리가 보는 웹 페이지로 변환합니다.
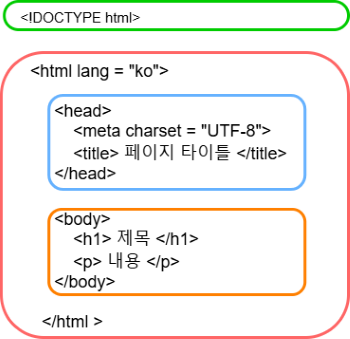
2. HTML 문서의 기본 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서 제목</title>
</head>
<body>
웹 페이지 내용
</body>
</html>
2.1 주요 구성 요소 설명
<!DOCTYPE html>: HTML5 문서임을 선언<html>: 문서의 루트 요소<head>: 메타데이터 포함-
<body>: 실제 내용이 들어가는 곳
3. 자주 사용되는 HTML 태그
3.1 텍스트 관련 태그
<h1>제목 1</h1>
<h2>제목 2</h2>
<p>문단 텍스트</p>
<strong>강조 텍스트</strong>
<em>기울임 텍스트</em>
3.2 목록 태그
<ul>
<li>순서 없는 목록 항목</li>
</ul>
<ol>
<li>순서 있는 목록 항목</li>
</ol>
3.3 링크와 이미지
<a href="https://example.com">링크 텍스트</a>
<img src="이미지경로.jpg" alt="이미지 설명">
[주요 태그들의 렌더링 결과 예시 이미지 추가 필요]
4. HTML 폼과 입력 요소
4.1 기본 폼 구조
<form action="/submit" method="POST">
<label for="username">이름:</label>
<input type="text" id="username" name="username">
<label for="email">이메일:</label>
<input type="email" id="email" name="email">
<button type="submit">제출</button>
</form>
4.2 다양한 입력 요소
- 텍스트 입력:
<input type="text"> - 비밀번호:
<input type="password"> - 체크박스:
<input type="checkbox"> - 라디오 버튼:
<input type="radio"> - 선택 목록:
<select> - 텍스트 영역:
<textarea>
[다양한 폼 요소들의 실제 모습 스크린샷 추가 필요]
5. 시맨틱 HTML
5.1 시맨틱 태그의 중요성
- 검색 엔진 최적화(SEO)
- 웹 접근성 향상
- 코드 가독성 개선
- 유지보수 용이성
5.2 주요 시맨틱 태그
<header>헤더 영역</header>
<nav>내비게이션</nav>
<main>주요 콘텐츠</main>
<article>독립적인 콘텐츠</article>
<section>관련 콘텐츠 묶음</section>
<aside>부가 정보</aside>
<footer>푸터 영역</footer>
[시맨틱 태그를 사용한 웹 페이지 구조 도식화 이미지 추가 필요]
6. HTML 작성 시 모범 사례
- 적절한 들여쓰기
- 의미에 맞는 태그 사용
- alt 속성 필수 작성
- 유효한 HTML 작성
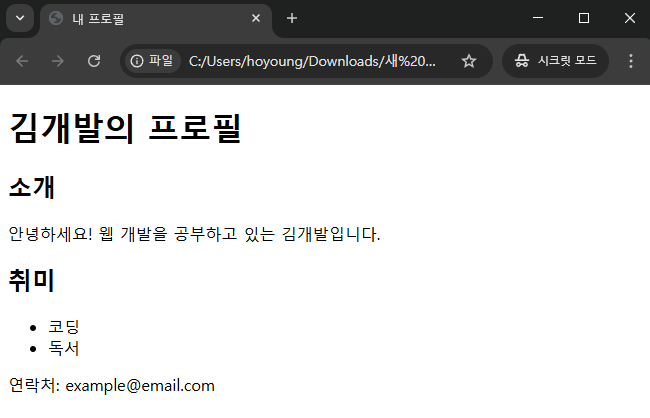
실습 예제
간단한 프로필 페이지를 만들어보며 배운 내용을 적용해봅시다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>내 프로필</title>
</head>
<body>
<header>
<h1>김개발의 프로필</h1>
</header>
<main>
<section>
<h2>소개</h2>
<p>안녕하세요! 웹 개발을 공부하고 있는 김개발입니다.</p>
</section>
<section>
<h2>취미</h2>
<ul>
<li>코딩</li>
<li>독서</li>
</ul>
</section>
</main>
<footer>
<p>연락처: example@email.com</p>
</footer>
</body>
</html>

다음 포스트 예고
다음 포스트에서는 CSS를 통해 HTML로 만든 웹 페이지를 어떻게 스타일링하는지 알아보겠습니다.
[필요한 이미지 목록]
-
주요 태그들의 렌더링 결과 예시
-
다양한 폼 요소들의 실제 모습
-
시맨틱 태그를 사용한 웹 페이지 구조 도식화

댓글남기기